Compétences métiers
Mots‐clés: graphes/arbres/…, design patterns, SOLID, architecture modulaire, sécurité, services
B2: Concevoir, évaluer, implémenter, intégrer et exploiter des services numériques produisant de la valeur pour les utilisateurs et utilisatrices en considérant les règles éthiques et juridiques de la profession ; tenant compte de l’existant et des environnement technologiques hétérogènes ; évaluant et sélectionnant les technologies de l’information et de la communication ; optimisant les ressources techniques, financières et humaines ; optimisant l’expérience utilisateur et utilisatrice ; garantissant la sécurité.
Graphes/arbres: j’ai participé à la présentation de une LI sur ce sujet Graphes .
ainsi que à la SF Graphes/ Arbres Rapport .
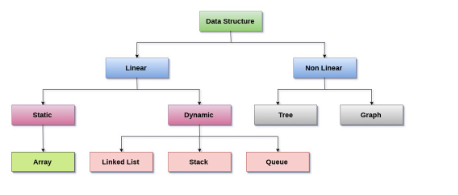
J’ai pu apprendre sur les types des structures de données:
- linaires


- non lineaires

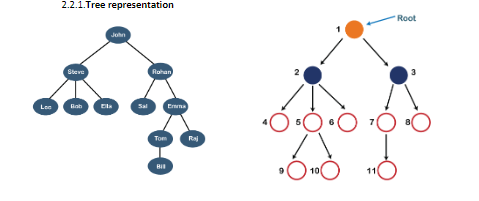
Un arbre est une structure de données qui est utilisée pour stocker des données de manière hiérarchique. Il est constitué de nœuds, qui sont reliés entre eux par des branches. Un nœud peut avoir plusieurs branches, mais chaque branche ne peut avoir qu’un seul nœud parent. Le nœud qui se trouve à la racine de l’arbre est appelé la racine de l’arbre.
Un arbre peut être utilisé pour représenter des données hiérarchiques, comme les dossiers et fichiers sur un disque dur, les catégories dans une base de données de produits, ou encore les différentes pages d’un site Web. Les arbres sont souvent utilisés en informatique pour stocker et accéder rapidement à des données, car ils permettent de parcourir rapidement les différentes branches de l’arbre pour trouver les informations recherchées.
Les propriétés d’un arbre:
-
Hiérarchie : les nœuds d’un arbre sont organisés de manière hiérarchique, avec un nœud parent qui a des branches qui mènent à des nœuds enfants.
-
Racine : l’arbre a un nœud qui se trouve à la racine de l’arbre et qui n’a pas de nœud parent.
-
Feuilles : un nœud qui n’a pas d’enfants est appelé feuille.
-
Niveaux : chaque nœud dans l’arbre est situé à un niveau différent, en commençant par la racine qui est au niveau 0. Les nœuds enfants de la racine sont au niveau 1, les nœuds enfants de ces nœuds sont au niveau 2, et ainsi de suite.
-
Profondeur : la profondeur d’un nœud est le nombre de branches qu’il faut parcourir pour arriver au nœud depuis la racine de l’arbre.
-
Hauteur : l’hauteur d’un arbre est la profondeur de la feuille la plus profonde de l’arbre.
-
Parcours : il existe plusieurs façons de parcourir un arbre, comme le parcours en profondeur (depth‐first search) et le parcours en largeur (breadth‐first search).
-
Équilibrage : dans certains types d’arbres, comme les arbres binaires, il est important de maintenir l’équilibre de l’arbre pour assurer une performance optimale lors de l’insertion et de la suppression de nœuds.
Les types des arbres:
- General Tree

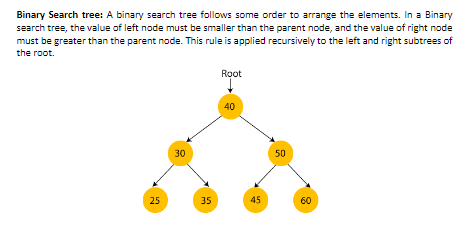
- Binary Tree

Les avantages des arbres binaires:
- Accès rapide aux données : les arbres binaires permettent d’accéder rapidement aux données en utilisant une méthode de recherche qui ne nécessite qu’une seule comparaison à chaque nœud.
- Insertion et suppression faciles : il est facile d’insérer et de supprimer des nœuds dans un arbre binaire, ce qui en fait une bonne solution pour gérer des données en constante évolution.
- Ordonnancement des données : ils permettent de stocker les données de manière ordonnée, ce qui peut être utile pour certaines applications.
- Faible coût en termes de mémoire : les arbres binaires nécessitent peu de mémoire, car ils ne stockent que les données nécessaires à chaque nœud.
- Facilité de programmation : les arbres binaires sont relativement simples à implémenter et à utiliser, ce qui en fait un choix populaire pour les développeurs.
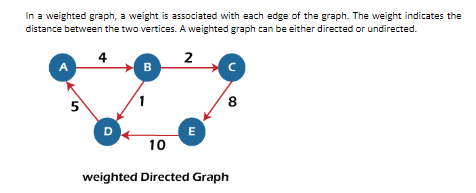
LES GRAPHES

Graphique pondéré :

Design Patterns: J’ai présenté une LI sur ce sujet: Design Patterns
SOLID : J’ai présenté une LI sur ce sujet: SOLID
L’idéal serait que nous puissions imaginer l’application de ces règles de cette maniere:
- Single Responsability: chaque composant Vue doit avoir une seule responsabilité, c’est‐à‐dire qu’il ne devrait s’occuper que d’une seule tâche. Par exemple, un composant de formulaire de connexion ne devrait pas être responsable de la validation des données ou de l’envoi des données à un serveur.
- Open/Closed : les composants doivent être ouverts à l’extension, mais fermés à la modification. Cela signifie qu’il devrait être facile de les étendre pour ajouter de nouvelles fonctionnalités sans avoir à modifier leur code de base.
- Liskov Substitution : les sous‐composants doivent être capables de remplacer leurs composants parents sans affecter le fonctionnement de l’application.
- Interface Segregation : chaque composant devrait avoir une interface claire et concise, qui expose uniquement les fonctionnalités dont il a besoin pour remplir sa responsabilité.
- Dependency Inversion Principle (Principe de l’inversion de dépendance) : les composants devraient dépendre de interfaces plutôt que de classes concrètes.
Architecture modulaire: Je pense que j’ai eu beaucoup de chance d’être impliquée dans le projet Veetamine. L’un des éléments que j’ai pu observer est le développement de l’application basé sur la conception des composants. Cette architecture est le reflet des principes “SOLID”. On peut voir notamment que les composants Vue sont des éléments de code réutilisables qui représentent une partie de l’interface utilisateur de l’application. Chaque composant devrait avoir une responsabilité unique et doit être ouvert à l’extension, mais fermé à la modification. De plus, les sous‐composants doivent être capables de remplacer leurs composants parents sans affecter le fonctionnement de l’application. En suivant ces principes, nous pouvons écrire du code de composants de qualité qui est facile à maintenir et à évoluer.
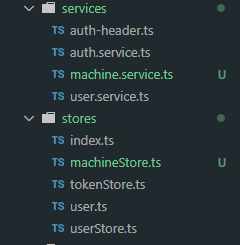
Vue.js ainsi que la bibliothèque qui a été choisie pour la gestion de “state”: Pinia, les deux proposent la séparation des classes, des fonctions et des responsabilités en composants plus petits (tels que : store, interface, service ).

Nous avons les services avec une responsabilité unique:

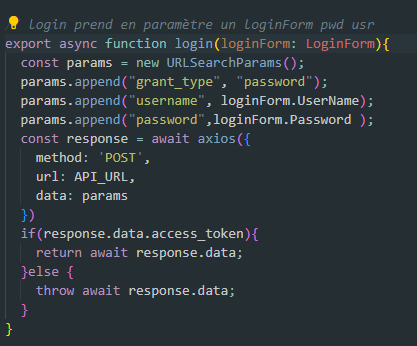
Sécurité: Mes connaissances ce semestre ont été enrichies par les sessions SF [Rapport Jean‐Luc ]() et Rapport Xavier Baramz et les LIs: Sécurité orienté Web , Security Principles et OAuth 2.0. La pratique, en revanche, était le projet Veetamine auquel j’ai participé. Quelques problèmes de sécurité se sont posés dès le début du processus de connexion :

Il fallait choisir la bonne solution (VeeValidate) et les options (par exemple, un nom d’utilisateur ou un mot de passe erroné renvoie un message d’erreur sans préciser ce qu’il faut corriger). La connexion consiste à se connecter à l’API et à obtenir un token qui permet d’utiliser l’application. L’utilisation de l’API client se fait avec une authentification obligatoire.

En plus, j’ai eu l’occasion de participer à la conférence, TrustValley, dédiée à la Cyber Sécurité Rapport .