Compétences métiers
Mots-clés: : DevSecOps, ALM, industrialisation, intégration, tests
B2: Concevoir, évaluer, implémenter, intégrer et exploiter des services numériques produisant de la valeur pour les utilisateurs et utilisatrices en Considérant les règles éthiques et juridiques de la profession ; tenant compte de l’existant et des environnements technologiques hétérogènes ; évaluant et sélectionnant les technologies de l’information et de la communication ; optimisant les ressources techniques, financières et humaines ; optimisant l’expérience utilisateur et utilisatrice ; garantissant la sécurité.
Niveau Hautement spécialisé:
- Maîtriser les concepts et techniques de DevSecOps et d’industrialisation des services
- Avoir expérimenté une architecture d'intégration
- Appliquer les compétences précédentes dans des projets complexes qui incluent l’intégration de nouvelles technologies émergentes ou non-encore utilisées
Maîtriser les concepts et techniques de DevSecOps et d’industrialisation des services Ce semestre, j’ai eu l’opportunité de mettre en œuvre le cycle DevOps dans notre projet pour la première fois en utilisant Microsoft Azure. Les étapes ont été les suivantes :
- Préparation de l’Application React : J’ai assuré le bon fonctionnement de mon application en local. Pour faciliter l’accès au référentiel de GitHub sans limites, j’ai copié mon application dans mon GitHub. J’ai créé un build de production de mon application React en exécutant npm run build. Cela a généré un dossier build.
- J’ai accédé à mon compte Azure.
- J’ai configuré un Service App sur le Portail Azure : J’ai navigué vers la section “App Services” et j’ai cliqué sur “Create” (Créer) pour configurer un nouveau service. J’ai suivi les étapes pour configurer mon App Service, en choisissant les options appropriées pour mon application React, notamment le nom, le plan de tarification, et la région.
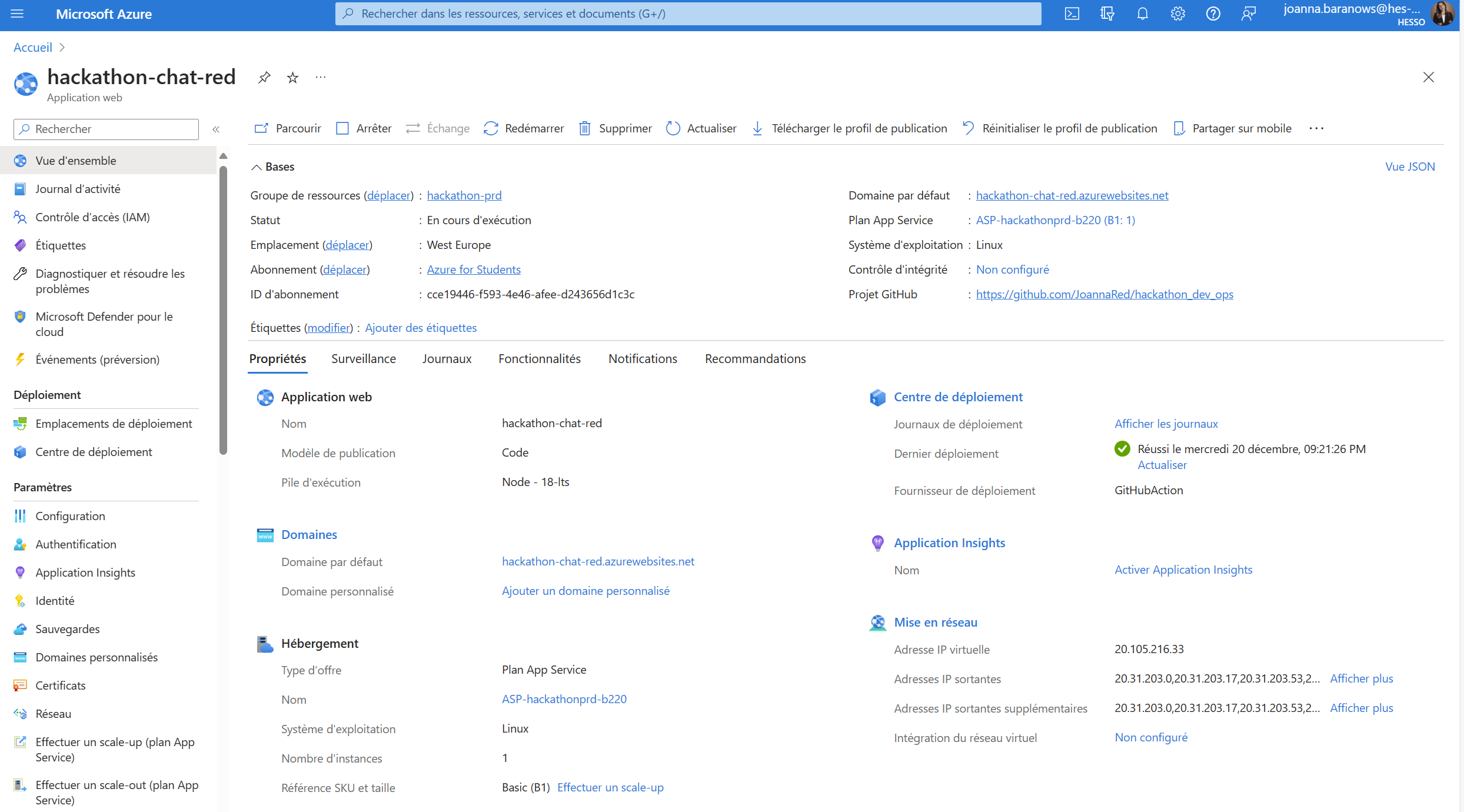
 Panel principal Microsoft Azure
Panel principal Microsoft Azure
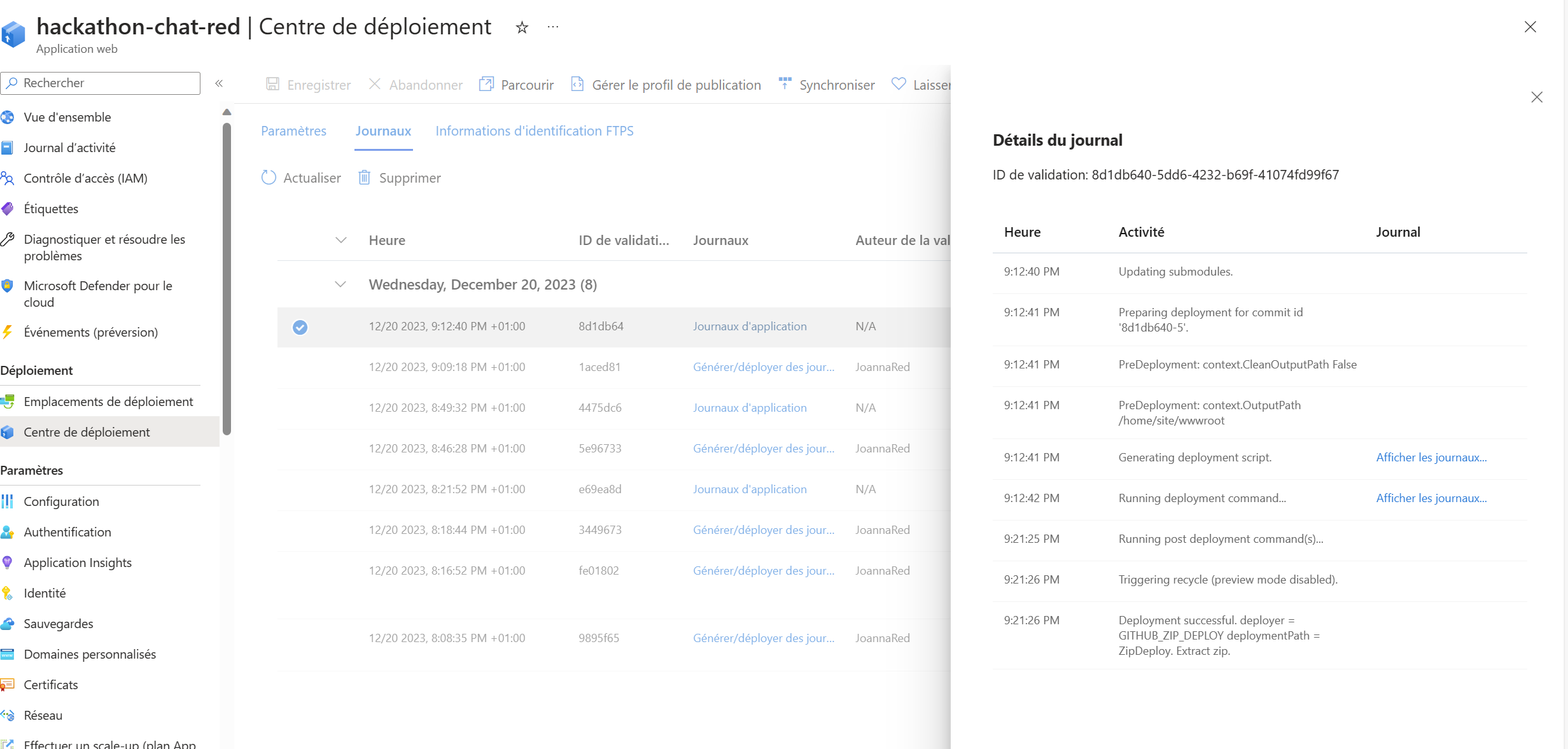
- Déploiement de l’Application : Une fois le service App créé, j’ai ouvert le tableau de bord de mon App Service et sélectionné l’option “Deployment Center” (Centre de déploiement). J’ai choisi “Local Git” comme méthode de déploiement et j’ai suivi les instructions pour configurer le dépôt Git. J’ai ensuite poussé mon code, y compris le dossier build, vers le dépôt Git configuré sur Azure.

- Vérification du Déploiement : Après avoir poussé mon code, j’ai suivi le processus de déploiement dans le portail Azure pour m’assurer que tout se déroulait correctement. Une fois le déploiement terminé, j’ai accédé à l’URL fournie par mon App Service pour vérifier que mon application React était en ligne et fonctionnait comme prévu. En suivant ces étapes, j’ai réussi à déployer mon application React sur Microsoft Azure en utilisant uniquement le portail Azure, sans l’aide d’outils supplémentaires tels que Azure CLI ou Azure DevOps. Cela m’a permis de gérer le déploiement de manière simple et directe à partir du portail Azure.nt.

Déployer mon application React via le portail Azure m’offre de nombreux avantages :
- Respecter le processus DevOps : En utilisant Azure, j’ai intégré mon application dans un environnement DevOps, où le déploiement continu et l’intégration continue sont facilités. Cela a permis une meilleure coordination entre le développement, le test et le déploiement.
- Automatisation: Le déploiement via Azure a renforcé l’automatisation des processus de build et de déploiement. Cette approche automatise les tâches répétitives, réduisant les erreurs humaines et accélérant le cycle de développement.
- Industrialisation du processus de développement : Azure m’a aidée à industrialiser le processus de développement de mon application. En standardisant les processus, j’ai gagné en efficacité et en cohérence, ce qui est crucial pour la scalabilité et la maintenance.
- Intégration facile avec d’autres services Azure : Pour le moment, je n’ai pas de besoin, mais le portail Azure permet une intégration facile avec d’autres services cloud, tels qu’Azure SQL Database ou Azure Active Directory.
- Monitoring et feedback continu : l’utilisation d’Azure m’a permis de mettre en place un monitoring en temps réel et de recevoir des feedbacks continus sur la performance de l’application, ce qui permet une amélioration et un ajustement rapides.
L’activité de déploiement de mon application React sur Microsoft Azure répond aux besoins de DevSecOps de plusieurs manières importantes :
- Intégration de la sécurité dans le cycle de développement : En utilisant Azure, j’ai intégré des pratiques de sécurité dès les premières étapes du développement de l’application. Cela inclut des contrôles de sécurité automatiques pendant le processus de CI/CD, assurant ainsi que chaque build est sécurisé avant le déploiement.
- Automatisation des contrôles de sécurité : Azure offre des outils qui permettent l’automatisation des contrôles de sécurité, comme l’analyse statique du code et la détection des vulnérabilités. Cela signifie que les problèmes de sécurité peuvent être identifiés et résolus rapidement dans le pipeline de développement.
- Monitoring et réponse aux Incidents : Azure fournit des capacités de surveillance en temps réel et des outils de réponse aux incidents, ce qui est crucial pour DevSecOps. Cela permet une détection rapide des menaces et des réponses efficaces aux incidents de sécurité.
- Gestion des configurations et des accès : Je pourrais utiliser les fonctionnalités de gestion des configurations et des accès d’Azure pour m’assurer que seuls les utilisateurs autorisés ont accès aux environnements de développement, de test et de production, réduisant ainsi le risque de violations de sécurité.
- Mise à jour: Le déploiement sur Azure facilite la mise à jour de l’application, ce qui est essentiel pour maintenir une posture de sécurité solide face aux menaces émergentes.
- Conformité et standards de sécurité : En utilisant Azure, j’ai pu m’assurer que mon application respecte les normes et réglementations de sécurité et de confidentialité pertinentes, grâce à l’infrastructure sécurisée et conforme d’Azure.
En résumé, le déploiement de mon application React sur Azure a aligné les pratiques de développement et de déploiement avec les principes de DevSecOps, en intégrant la sécurité à chaque étape du processus, de la planification à la maintenance, garantissant ainsi la création d’une application sûre et sécurisée.
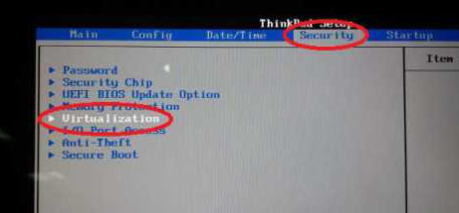
L'une des parties intéressantes de mon apprentissage a été la SF Docker d'Alain Duc. Explorer l'utilisation de Docker dans des projets était très intéressant et encourageant. D'autant plus que j'ai réalisé une LI: Docker sur ce sujet au semestre précédent. Depuis, je n'ai pas eu l'occasion de pratiquer cette technologie. Après la SF, j'ai pensé à utiliser Docker pour déployer les applications du Hackathon dans l'environnement Docker. Après des tentatives infructueuses, j'ai abandonné et j'ai décidé d'utiliser Microsoft Azure. Mes tentatives ont échoué pour une raison qui ne me serait jamais venue à l'esprit : sur mon nouvel ordinateur, l'option VM et virtualisation était bloquée ! Solution.

Avoir expérimenté une architecture d'intégration et Appliquer les compétences précédentes dans des projets complexes qui incluent l’intégration de nouvelles technologies émergentes ou non-encore utilisées Pour démontrer mes compétences en matière d’architecture d’intégration dans le cadre de la conception, l’évaluation, l’implémentation, l’intégration et l’exploitation de services numériques, je me réfère à mon expérience acquise dans deux projets clés réalisés au cours de ce semestre.
Dans le projet “Kinaps”, j’ai été confrontée à l’intégration d’une application externe dans l’environnement de Microsoft Teams. Ce projet m’a permis d’expérimenter avec des systèmes d’authentification Single Sign‐On (SSO) en utilisant le portail Microsoft Azure ID. L’objectif était d’assurer une intégration transparente et sécurisée, facilitant l’accès des utilisateurs à l’application Kinaps directement depuis Teams (iFrame).
 Un schéma du processus SSO
Un schéma du processus SSO
Finalement, ce n'était pas à moi de réaliser cette partie de l'application, mais au début du projet, j'ai été impliquée dans la préparation du processus. Cela impliquait, entre autres, une compréhension théorique du processus. Dans mon apprentissage, je me suis appuyée sur la documentation de Mictosoft.
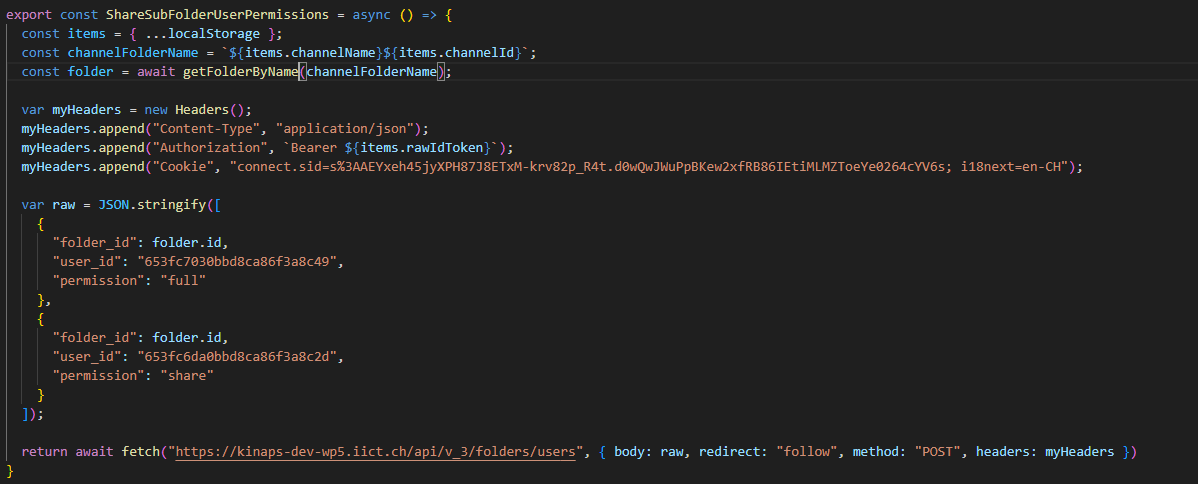
En outre, ce projet m’a donné l’opportunité d’utiliser l’API de "Kinaps" pour connecter les fonctionnalités de l’application avec Teams, me permettant d’appréhender les enjeux techniques liés à l’intégration d’applications tierces dans un environnement hétérogène.
 Ma partie des appelles à l'API .
Ma partie des appelles à l'API .
 Ma partie des appelles à l'API .
Ma partie des appelles à l'API .
Mon deuxième projet, lié à ma participation à un Hackathon sur le thème de “l’Identité décentralisée”, m’a impliquée dans la création d’une application de chat. Pour ce projet, j’ai intégré les technologies React, Web3 et Next.js, me confrontant ainsi à des environnements technologiques diversifiés et innovants.
Cette expérience m’a permis de développer une compréhension pratique des applications décentralisées et de la blockchain, ainsi que des défis associés à la sécurisation des communications numériques :
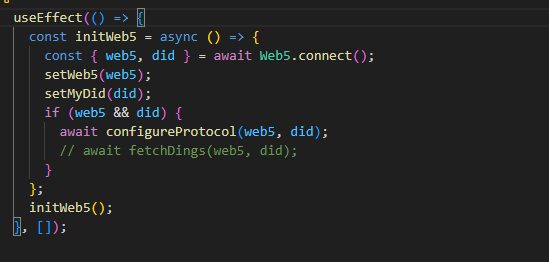
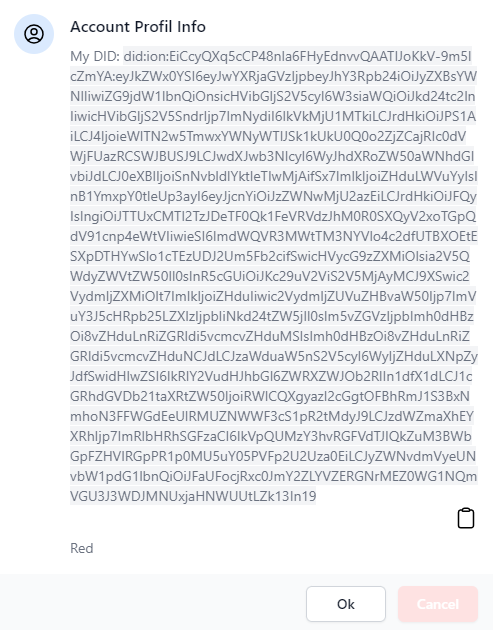
- Gestion des Identités Décentralisées (DIDs) : L’un des principaux défis était de comprendre et d’implémenter efficacement les DIDs. Ces identifiants uniques et autonomes offrent un moyen de garantir l’authenticité et l’intégrité des utilisateurs dans un environnement décentralisé. Cependant, leur gestion pose des questions complexes en termes de confidentialité et de contrôle d’accès. J’ai dû explorer comment les DIDs peuvent être utilisés pour authentifier de manière sécurisée les utilisateurs sans dépendre d’une autorité centrale, tout en veillant à ce que ces mécanismes respectent la confidentialité et l’intégrité des données.

Création d'un DID

L'exemple d'un DID
- Communication sécurisée via des nœuds décentralisés : Dans le cadre de la création de l’application de chat, j’ai été confrontée à la nécessité de sécuriser les communications à travers un réseau de nœuds décentralisés. La nature distribuée de cette architecture pose des défis uniques en termes de sécurité, car chaque nœud doit être en mesure de vérifier de manière indépendante l’authenticité et la validité des messages.
 Schéma de fonctionnement de DWN (Decentralized Web Nodes)
Schéma de fonctionnement de DWN (Decentralized Web Nodes)
- Conformité et éthique : Enfin, j’ai dû veiller à ce que notre solution respecte non seulement les aspects techniques de la sécurité, mais aussi les normes éthiques et légales. Cela incluait la protection de la vie privée des utilisateurs et la conformité avec les réglementations telles que le GDPR, ce qui est particulièrement délicat dans un cadre décentralisé où le contrôle des données est distribué. Et, en fait, cette question reste toujours discutable.
L’accent mis sur l’optimisation de l’expérience utilisateur a été pour moi un aspect crucial de ce projet. En développant l’application de chat, j’ai dû non seulement garantir sa fonctionnalité et sa sécurité, mais aussi veiller à ce qu’elle offre une interface utilisateur intuitive et agréable. Cela a impliqué une réflexion constante sur la manière dont les utilisateurs interagiraient avec l’application et comment faciliter cette interaction.
 Pour réaliser cette application, je me suis inspiré de la version de bureau de Whats-up.
Pour réaliser cette application, je me suis inspiré de la version de bureau de Whats-up.
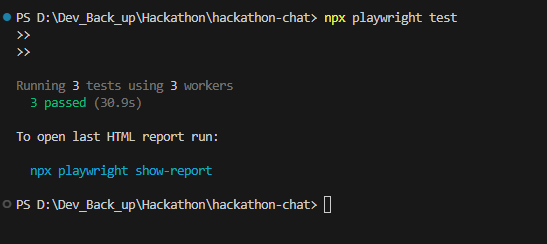
Tests La bibliothèque implémentée pour effectuer des tests dans l'application Hackathon s'appelle Playwright.
Les tests se trouvent dans le fichier: dinger-completed-test.spec.js
Pour exécuter les tests, il faut taper npx playwright test dans le terminal:

Pour afficher le résultat, il faut taper npx playwright show-report :

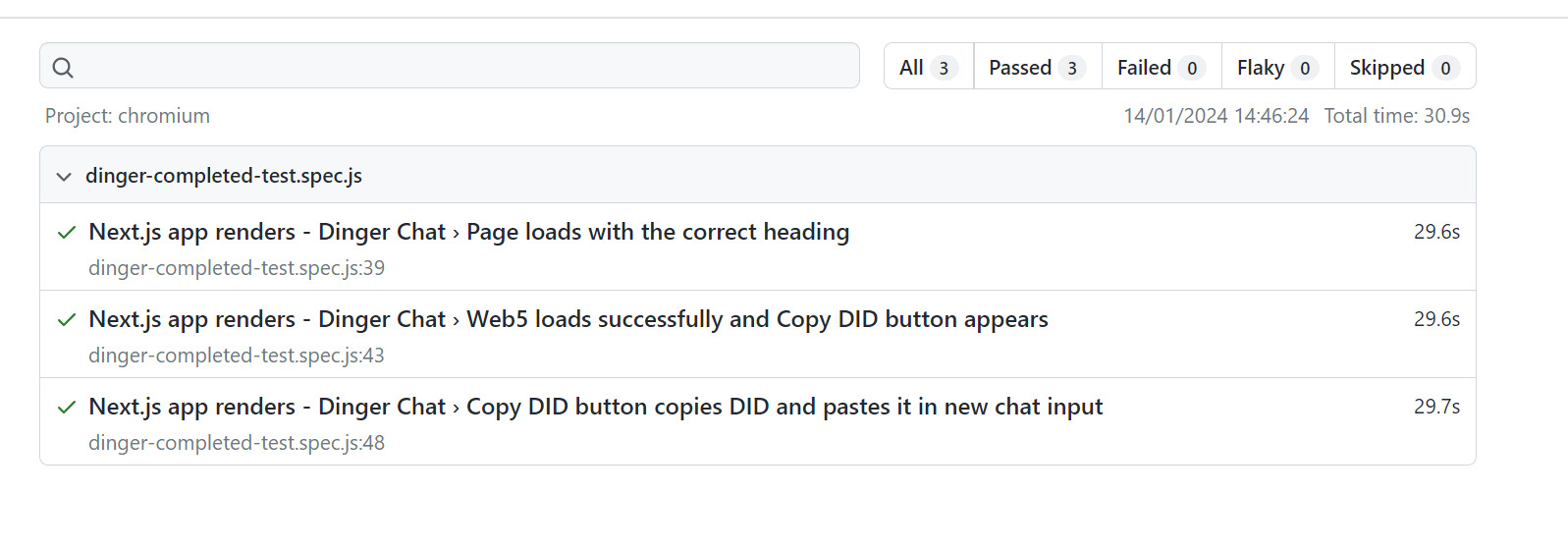
Cela ouvrira une page avec les résultats des tests:

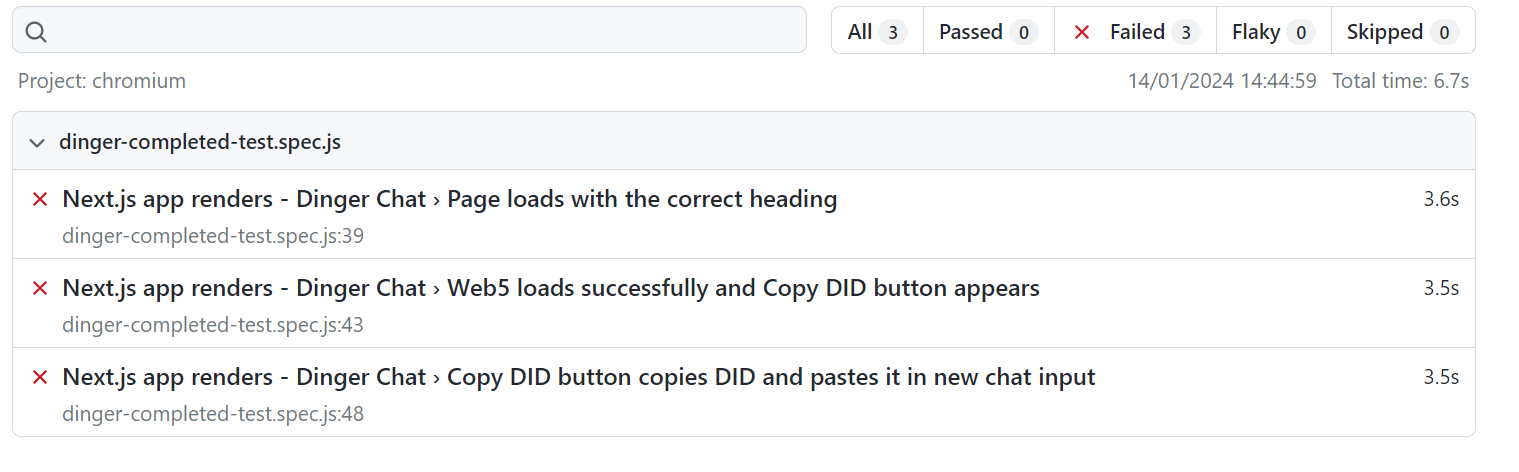
Pour exécuter les tests, il est nécessaire que l'application soit active, sinon nous obtiendrons une erreur et un résultat négatif ! :D :

À travers ces deux projets, j’ai acquis une expérience significative en matière de gestion des ressources techniques et humaines. J’ai dû collaborer étroitement avec divers membres de l’équipe, coordonner les efforts, tout en veillant à respecter les délais et les objectifs fixés.
En conclusion, ces expériences m’ont permis de développer une compréhension plus profonde de l’architecture d’intégration dans des contextes variés. J’ai appris à évaluer les technologies, à optimiser l’utilisation des ressources disponibles (création des appelles API sans avoir l'accès à l'API.... ! ), tout en mettant l’accent sur la création de valeur pour les utilisateurs. Ces projets ont été des terrains d’apprentissage inestimables pour comprendre les complexités de l’intégration de services numériques dans des environnements hétérogènes et en constante évolution. L’expérience avec des technologies émergentes comme les DIDs, la blockchain et les nœuds décentralisés m’a préparée à affronter des projets complexes intégrant des innovations technologiques. Ayant appris et intégré ces technologies qui m’étaient initialement inconnues, j’ai développé une capacité d’adaptation et d’apprentissage rapide, essentielle pour travailler avec des outils et des concepts nouveaux. Cette agilité dans l’apprentissage me rend apte à gérer les défis des projets impliquant des technologies émergentes.