Compétences méthodologiques
Mots-clés : BCM, Disaster recovery, Architecture adaptée, Atelier de génie logiciel, intégration continue, tests, DevOps, …
M8: Identifier, choisir et adapter les solutions appropriées en les justifiant d’un point de vue économique, méthodologique, technologique, sociétal, environnemental, éthique, légal
Niveau avancé: En fonction des projets déterminés autour de la « Valorisation et exploitation de services numériques », savoir identifier, choisir (y‐c défendre) et adapter les solutions les plus appropriées pour les défis rencontrés
BCM Ce thème est apparu pour la première fois ce semestre lors de la conférence IT organisée par le Swiss Digital Center. Le thème était la résilience. Ce terme est extrêmement proche du BCM. J’ai découvert cette proximité avec le BCM en préparant une présentation sur ce thème : LI: BCM . Dans les deux cas, il s’agit de se préparer à une situation de crise et d’y répondre. Dans le cadre de notre travail d’étudiant, nous pouvons également effectuer une petite planification :
- Préparer une liste de contacts d'urgence :
- Famille proche (parents, frères et sœurs)
- Médecin généraliste
- Services d'urgence locaux (police, pompiers, ambulance)
- Problèmes de santé :
- Avoir une trousse de premiers soins à la maison
- Informer les amis proches et les membres de la famille de nos antécédents médicaux et de nos éventuelles allergies.
- Pannes informatiques et perte de données :
- Effectuer régulièrement des sauvegardes de données importantes sur un disque dur externe, un service de stockage en ligne ou un autre support.
- Installer un logiciel antivirus pour protéger l’ordinateur contre les menaces.
- Avoir un plan en cas de panne de matériel, comme l'accès à un autre ordinateur ou à un laboratoire informatique de l'école.
- Logement et sécurité :
- Avoir un plan d'évacuation en cas d'urgence (incendie, inondation, etc.) pour notre propre logement.
- Informer nos proches de notre adresse et de nos coordonnées en cas d'urgence.
- Installer l’application Alertswiss
- Révision et mise à jour du plan :
- Réévaluer régulièrement notre plan d'urgence et le mettre à jour en fonction de nos besoins changeants et des leçons tirées de situations d'urgence précédentes.
Disaster recovery Mon collègue Flàvio a préparé une présentation sur ce sujet: LI Disaster Recovery. Cela complétait ma présentation précédente.
Architecture adaptée
Pour réaliser l'application (projet Ceres) nous avons essayé d'appliquer au moins deux propositions de design patterns:
-
Repository Pattern : Le fichier reposytory.dart dans le dossier data semble implémenter ce design pattern. Le Repository Pattern permet de centraliser et d'encapsuler la logique d'accès aux données, en fournissant une interface uniforme pour interagir avec différentes sources de données (API, base de données, fichiers locaux, etc.).
-
Model-View-Controller (MVC) : L'architecture globale semble suivre l'un de ces design patterns, où les modèles (dossier models), les vues (dossier views) et les données (dossier data) sont séparés. Ces patterns facilitent la séparation des responsabilités et la réutilisation du code, tout en rendant l'application plus facile à maintenir et à faire évoluer.

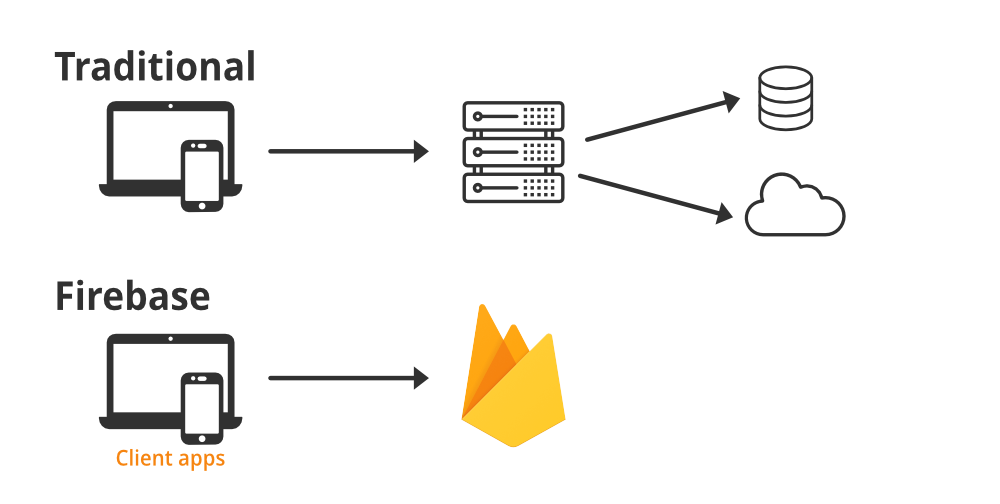
Cependant, vers la fin du projet, nous nous sommes rendu compte que notre architecture n'était pas évolutive. Elle proposait une solution préparée par Firestore pour faciliter la connexion à la base de données.

Cependant, cette solution ne permet pas de changer librement d’opérateur. Peut‐être aurions‐nous dû opter pour une connexion universelle MVC. Plus d’informations à ce sujet sont disponibles dans le document qui a été présenté au client : Proposition de changement MVC
Voici une illustration représentative:

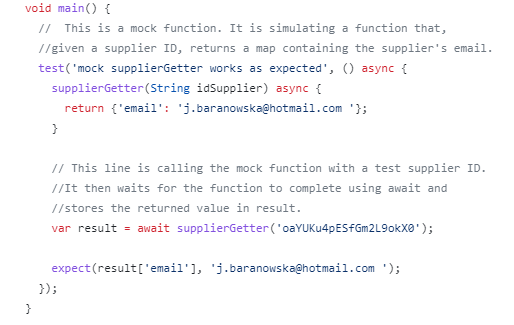
Tests J'ai commencé à réaliser les tests du projet Ceres en lisant la documentation officielle : https://docs.flutter.dev/testing et https://docs.flutter.dev/cookbook/testing/unit/introduction . Mon premier test était assez simple :

Suite aux modifications apportées par mon collègue, ce test a cessé de fonctionner après une fusion. J'ai donc décidé d'en faire un autre. Cette fois-ci, c'était plus compliqué :

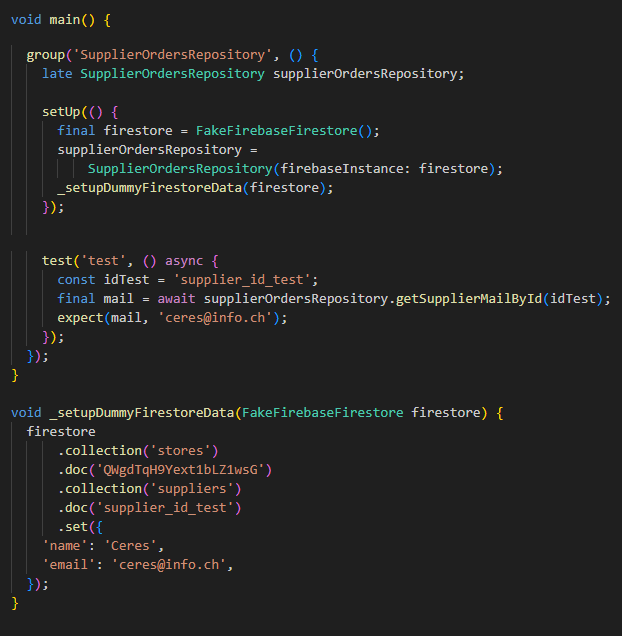
Dans ce test j’utilise une version "fausse" de Firestore (FakeFirebaseFirestore) pour simuler une base de données Firestore. L'idée est de tester la méthode getSupplierMailById d'un objet SupplierOrdersRepository. Ce test vérifie que, lorsqu'on appelle getSupplierMailById avec un certain ID, on obtient l'e-mail correct pour ce fournisseur dans Firestore. La structure de ce test est adaptée pour en réaliser plusieurs au cas de besoin.
On commence par la méthode setUp. Ici, une instance de FakeFirebaseFirestore est créée, puis utilisée pour créer une nouvelle instance de SupplierOrdersRepository.
Ensuite, une méthode privée setupDummyFirestoreData est appelée pour ajouter des données factices à Firestore.
Test : ('test', () async {...}); définit un test individuel. Ce test appelle la méthode getSupplierMailById sur SupplierOrdersRepository avec un identifiant de test (idTest), puis vérifie que le résultat est égal à 'ceres@info.ch' en utilisant expect.
La méthode setupDummyFirestoreData ajoute des données factices à l'instance de FakeFirebaseFirestore. Elle crée un document avec l'ID 'supplier_id_test' dans la collection 'suppliers', qui se trouve elle-même dans un document de la collection 'stores'. Ce document a deux champs : 'name', qui est défini comme 'Ceres', et 'email', qui est défini comme 'ceres@info.ch'.
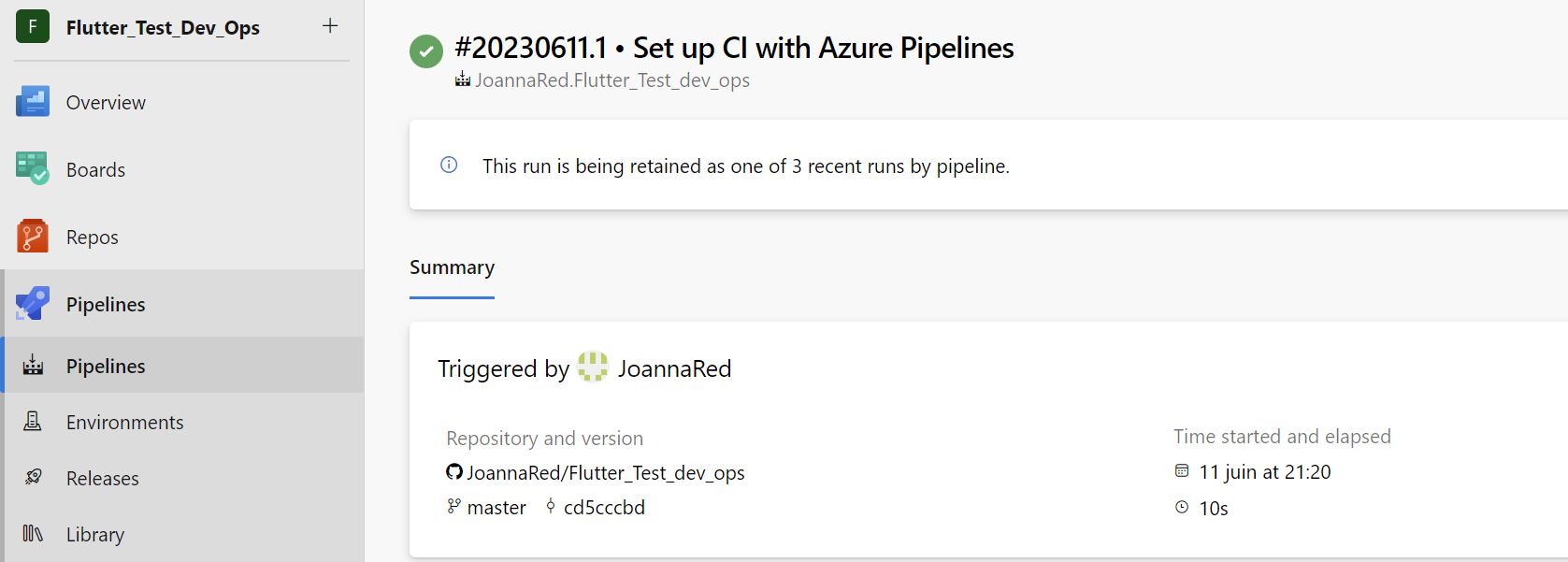
DevOps et Intégration continue: Au début du semestre, j'ai organisé une session de formation sur DevOps. La deuxième partie était prévue pour la fin du semestre, mais en raison d'événements imprévus, elle n'a pas pu avoir lieu. La première partie a été suivie d'un rapport : Rapport SF DevOps . Cette session a été un bon début pour le projet dans cette méthodologie. Le seul projet qui s'y prêtait était le projet Ceres : Réalisation d'une application de gestion d'entrepôt et de commandes de magasins. Il a fallu beaucoup de temps pour comprendre comment utiliser Microsoft Azure DevOps. En fait, ce n'est qu'à la fin du semestre que la première Pipline fonctionnelle a été créée. C'est pourquoi, à titre d'exercice, j'ai décidé de le faire en privé :

Cependant, un élément que nous maîtrisons assez bien est le contrôle de version à l’aide de Github. Des commits réguliers et des “merges” bien organisés sont effectués pour maintenir les versions à jour. Il nous manque encore les tests et leur automatisation. Mais nous savons que c’est possible, Hugo a préparé le premier. Je pense qu’au prochain semestre nous pourrons commencer avec beaucoup plus de connaissances à la fois théoriques et pratiques.
Docker
Pour mieux comprendre le processus DevOps, j’ai décidé de me familiariser avec un des utiles incontournables de DevOps : Docker. Pour le faire, j’ai choisi une formation LinkedIn Learning, pour laquelle j’ai obtenu un diplôme. Docker permet une normalisation des environnements de développement, réduisant le problème de "ça marche sur ma machine" en assurant une cohérence entre les environnements de développement, de test et de production. Il facilite aussi la scalabilité et l'isolation de l'application, chaque conteneur fonctionnant de manière indépendante, permettant aux développeurs de déployer et de mettre à l'échelle chaque service séparément. Cependant pour notre cas, l’utilisation de Docker je trouve que c’est une complexité inutile : pour les petits projets qui ne nécessitent pas une grande scalabilité ou une isolation stricte, l'ajout de Docker peut compliquer inutilement la configuration et le déploiement. De plus, Docker a une courbe d'apprentissage et nécessite une compréhension des images, des conteneurs, des Dockerfiles, etc. C’est une charge de travail supplémentaire pour une petite équipe ou un projet simple. Mon LI sur Docker.
Choix de technologie
Pendant la réalisation du projet Ceres, j’ai eu l’occasion de mettre en place l’automatisation de l’envoi d’e-mails. J’ai dû choisir la solution adaptée, ce qui m’a poussé à faire les recherches: “Dio”, “flutter_email” et “mailer” sont des bibliothèques différentes ayant des objectifs différents en ce qui concerne l’envoi d’e-mails à partir d’applications Flutter.
- "Dio" est principalement utilisé pour effectuer des requêtes HTTP, y compris l'envoi de requêtes POST pour soumettre des formulaires en ligne ou effectuer des paiements. "Dio" n'a pas été conçu pour l’envoi d’e-mails.
- "flutter_email" est une bibliothèque qui simplifie l'envoi de courriels dans les applications Flutter en fournissant une interface utilisateur de messagerie pré-construite. Cette bibliothèque est principalement destinée à être utilisée lorsque vous souhaitez permettre aux utilisateurs de votre application d’envoyer des e-mails depuis l’application.
- "mailer" est une bibliothèque qui offre des fonctionnalités d’envoi d’e-mails plus avancées. Elle est destinée à être utilisée pour l’envoi d’e-mails des courriels à partir d’applications Flutter de manière programmatique, par exemple pour l’envoi de courriels de confirmation automatiques ou des notifications. “mailer” permet de configurer des en‐têtes de courriel personnalisés, de gérer les connexions SMTP, d’ajouter des pièces jointes et de gérer les erreurs de manière robuste.
Alors, si je souhaite envoyer des e-mails à partir d'une application Flutter de manière programmatique, "mailer" est la bibliothèque la plus adaptée. Si le but est de ajouter une fonctionnalité d'envoi de courriels à l'application Flutter, "flutter_email" peut être une bonne option. En revanche, "Dio" ne doit pas être utilisé pour l’envoi d’e-mails.
https://pub.dev/packages/flutter_email_sender
https://pub.dev/packages/mailer
Une autre occasion de réfléchir au choix de la technologie était de faire une "Proposition d'architecture BI" réalisée pour CIMO. Mon rôle consistait à comparer les architectures sur site et en cloud: Proposition d'architecture BI
Atelier de génie logiciel

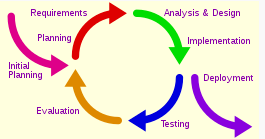
Mon expérience dans ce domaine est confirmée par ma participation au projet CERS. Le projet comprenait les phases suivantes :
- Spécification des besoins : avant de commencer le travail, nous avons consacré beaucoup de temps à la compréhension des besoins du client. Afin de spécifier et de valider ces besoins, nous avons utilisé le logiciel Miro qui permet à plusieurs personnes d’interagir simultanément.
 Miro
Miro
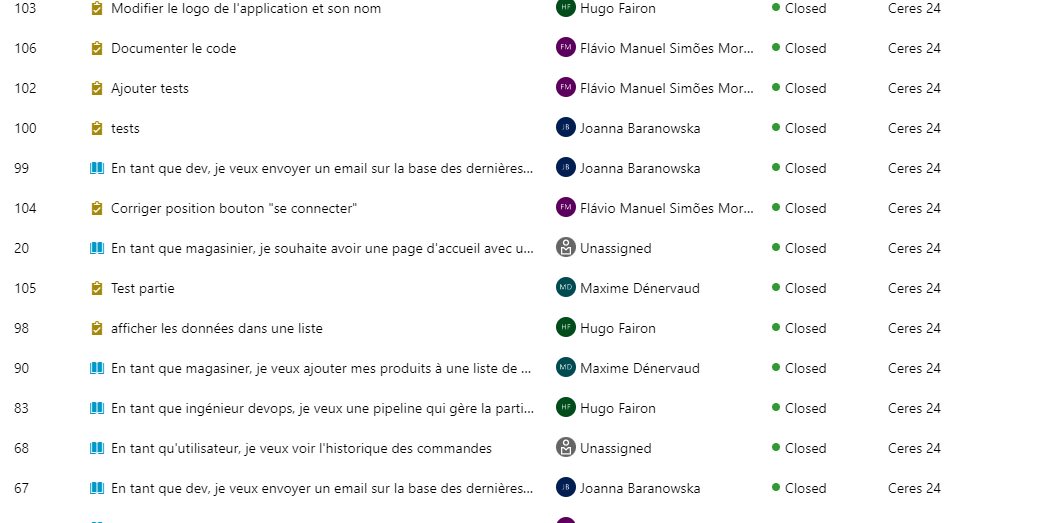
- Conception : La prochaine étape a été le choix de la technologie. Le client a envisagé deux options, nous laissant la décision finale. Mon collègue Maxime, qui était en charge du projet à l'époque, a préparé une présentation des deux technologies et nous avons opté pour Flutter et Firestore. Certaines dépendances étaient prévisibles, tandis qu'une grande partie a été sélectionnée et ajoutée au fil du temps. La gestion du projet et le Product Backlog ont été hébergés dans Azure DevOps. Logiciel de contrôle de version : Github
 Product Backlog
Product Backlog
- Implémentation : Au cours des cinq Sprints, nous avons programmé l'application en fonction des objectifs du projet.
- Test : À la fin du projet, nous avons réussi à réaliser quelques tests unitaires.

Les tests unitaires
À la fin du quatrième sprint, l'application a été remise au client. Malheureusement, nous n'avons pas eu le temps de développer et d'améliorer davantage l'application. Néanmoins, le client a reçu une application avec toutes les fonctionnalités attendues.